

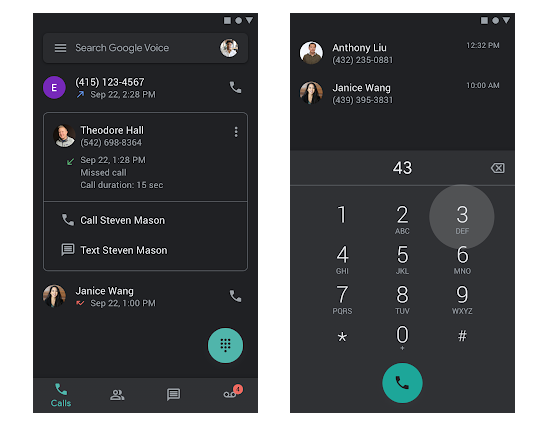
If you want more information to solve this problem, please comment. Screenshot of Project(in which some things are there that I do not found generally in any project and styles.xml is also not there). I only want the colours which are displayed in light mode on my phone, in both the cases, if dark mode is off or isn't.Īnd one more thing, i am not finding styles.xml in res/values and something like res(generated) is also in the project/app, these are the things which I do not find generally in any project. And whenever I switch to dark mode on my phone, the colours change. Below code to change the Theme at runtime. ThemeHelper.cs assembly:Dependency(typeof (DarkModePOC.iOS. This media query will hook into the system setting of the users device and apply the theme if a dark mode is enabled. Below code to change the Theme at runtime. The first way to enable dark mode is by using the CSS media query for the users preferred color scheme.

Visual Studio 2017 or later (Windows or Mac). I found that whenever I switch off the dark mode on my phone, the colours become same as they are in the project. Nowadays iOS and Android apps should support both Dark and Light Theme. Create a new Android Project Create a layout and add a button or switch to toggle On/Off Dark Mode Now Right click on values and Select Show in Explorer Option Now copy the values folder and paste it into the same directory and rename it to values-night Now you’ll see 2 colors. When I install the app on my phone, the colours that I see on my phone and the colours that are there in the project are very different. And android version on my physical phone is 10.


 0 kommentar(er)
0 kommentar(er)
